
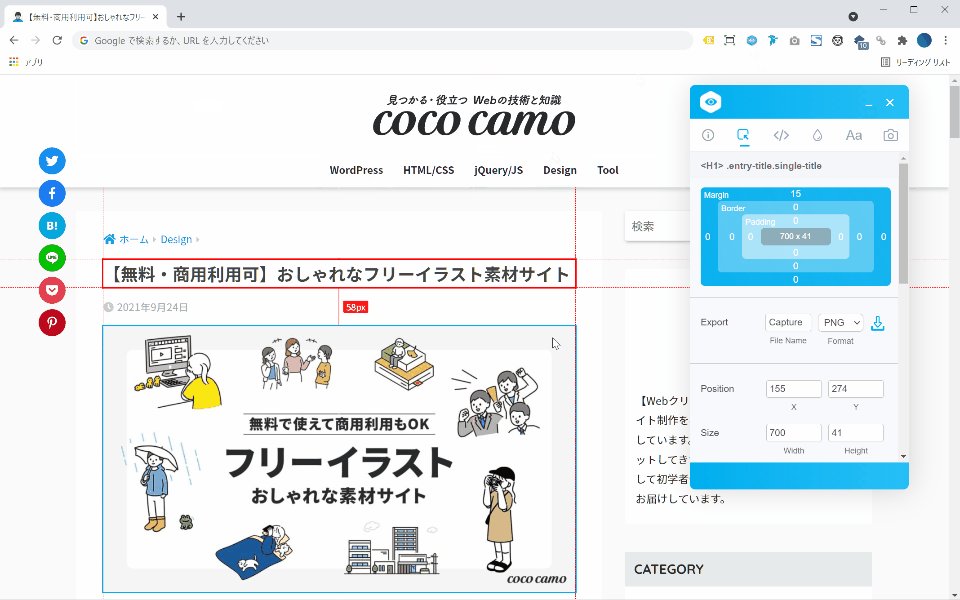
Visual Inspectorは、サイズの測定・カラー抽出・フォント表示・画像アセットなどWeb制作に役立つ機能がひとまとめになった拡張機能です。それぞれの機能に特化した拡張機能はいくつもありますが、すべての機能が1つで済むのであれば導入必須です。
- 画像やボタン、テキストなど各要素のサイズ測定、距離測定
- カラー抽出(各デザインごと、閲覧ページ)
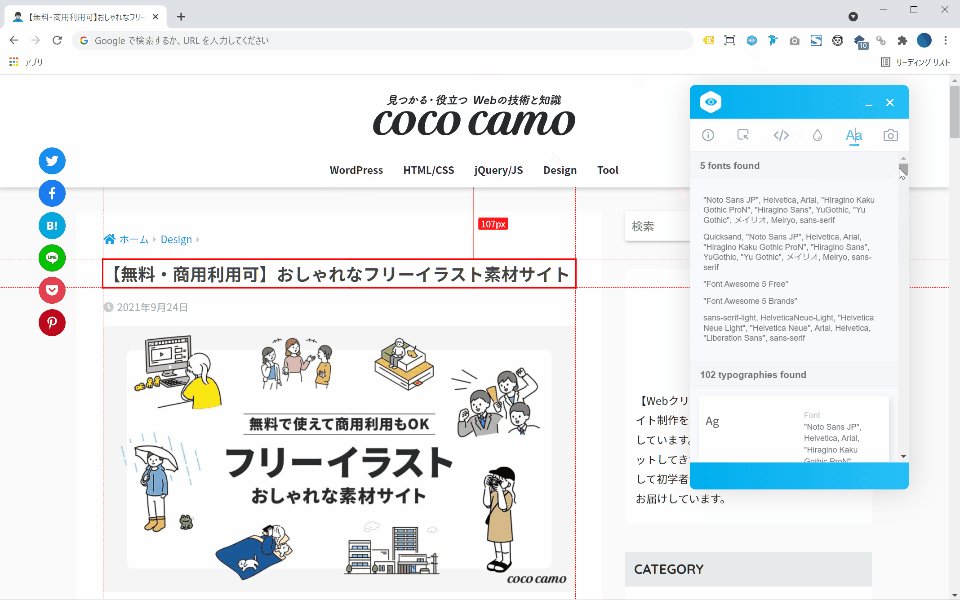
- フォント表示(各デザインごと、閲覧ページ)
- テキスト、デザインの直接編集
- 各デザインごとのキャプチャ保存(編集後にも対応)
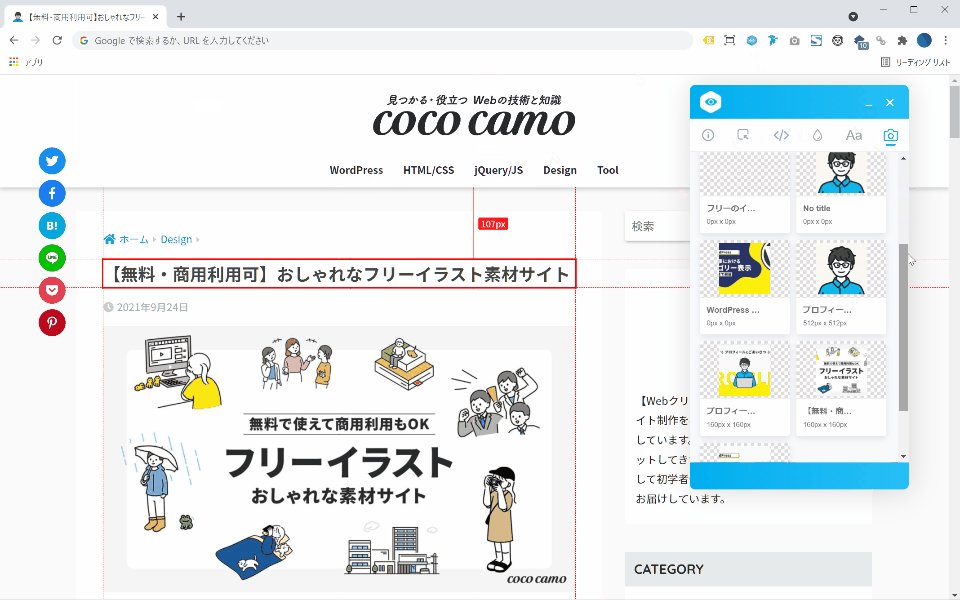
- 閲覧ページの画像アセット(一括保存可)

色んな機能が1つの拡張機能でできるのですごくおすすめです!

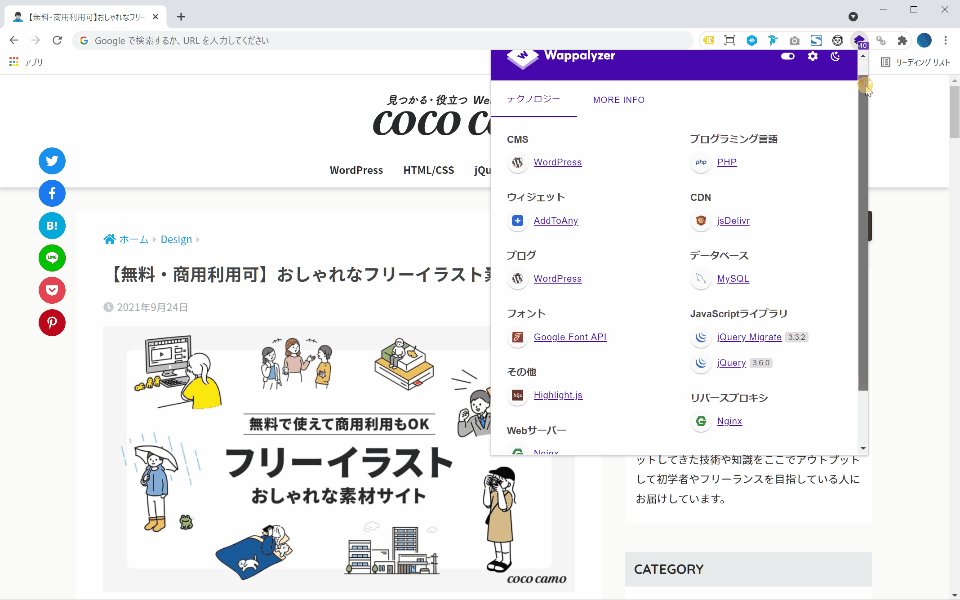
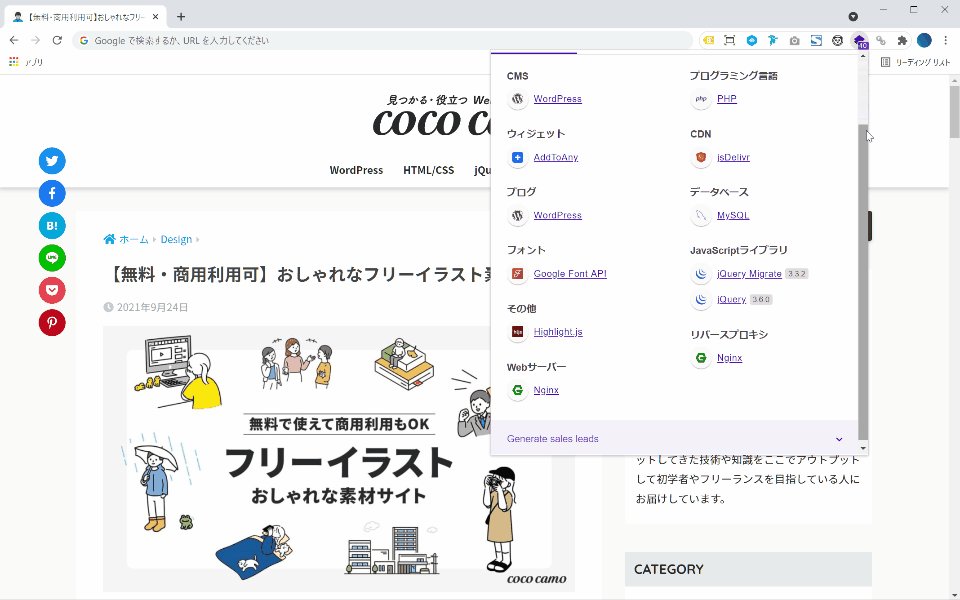
Wappalyzerを使用すれば、Webサイトで使用されているCMS・Webサーバー・データベース・言語・ライブラリなどWebサイトに使用されている技術が一目で分かる拡張機能です。閲覧しているサイトがWordPressで制作されているのかShopifyで制作されているのかなどもすぐに分かります。

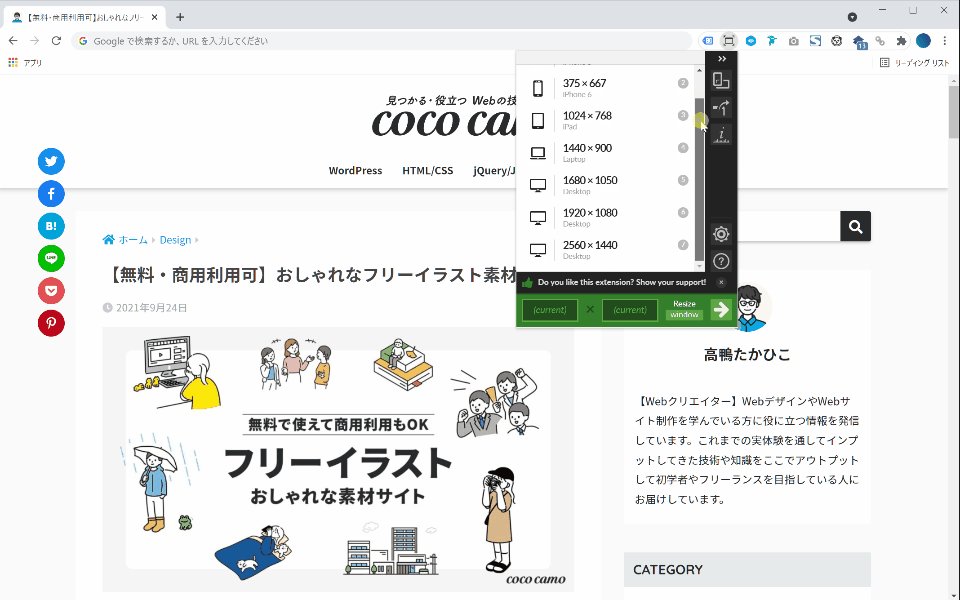
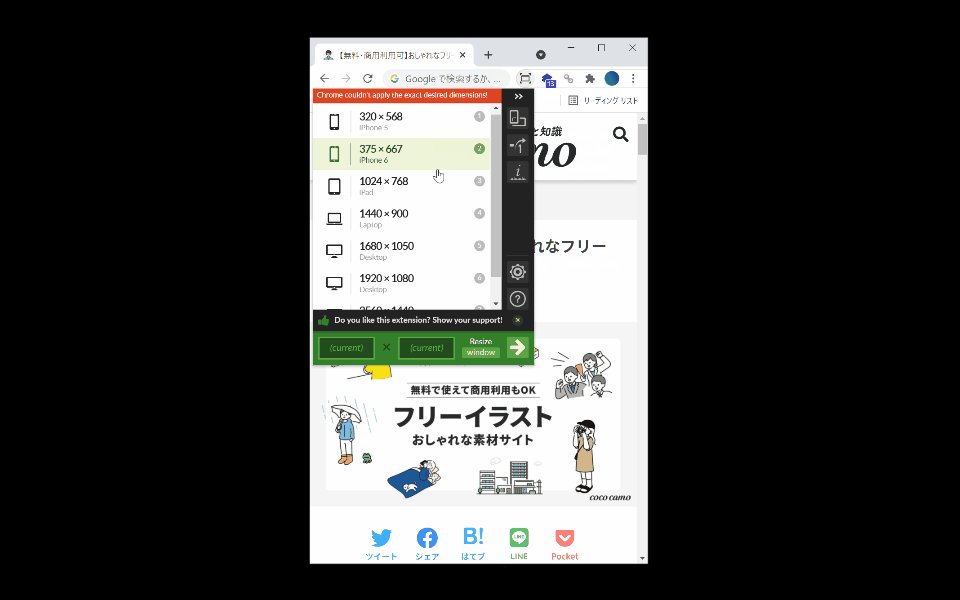
Window Resizerは、ブラウザの画面サイズをパソコン・タブレット・スマートフォンなどの各デバイスごとのサイズに変更したいときに1クリックでサイズ変更してくれる便利な機能です。各デバイスごとの表示確認や毎回決まったサイズに変更できるので画面キャプチャをする時などに便利です。

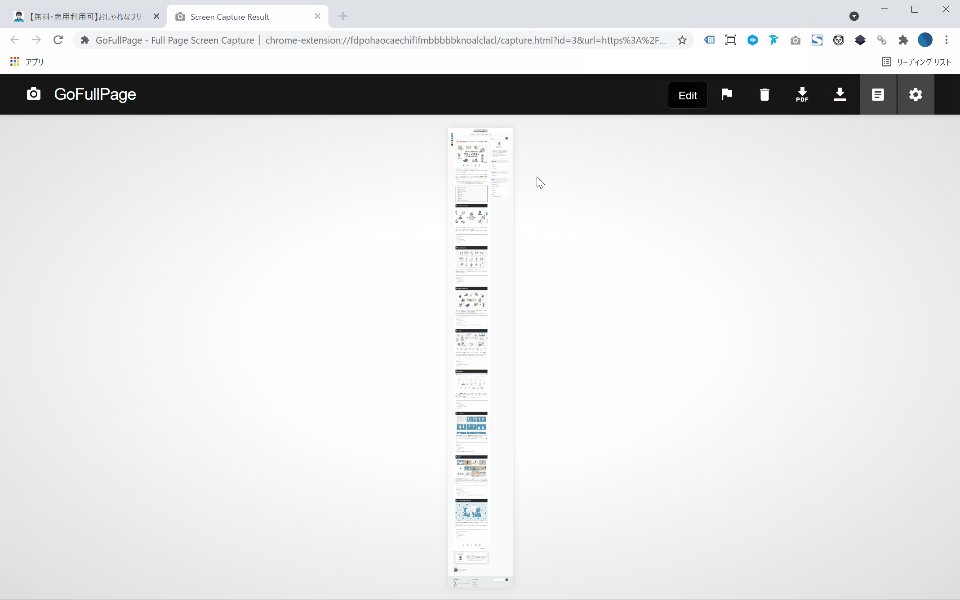
Webサイト全体のキャプチャをとるならGoFullPageが便利です。画面キャプチャの拡張機能はいくつもありますが、サイトによってはメニューが上部やサイドに固定されていると何度もキャプチャされてしまって上手くいかないということもあります。その点GoFullPageであればキレイなスクリーンショットがとれるのでおすすめです!

サイト全体のスクリーンショットって結構使うことがあるのでこれは便利ですね!

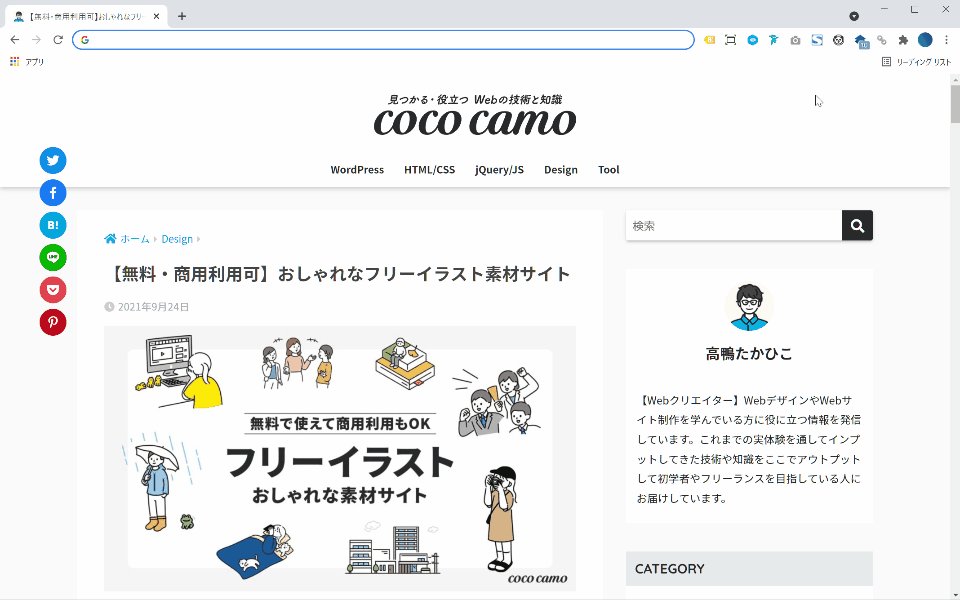
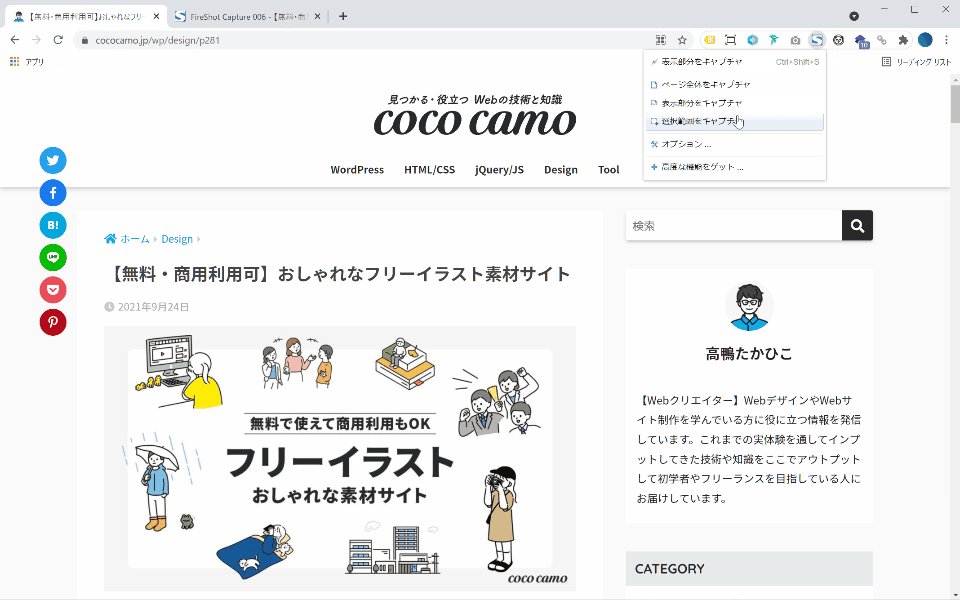
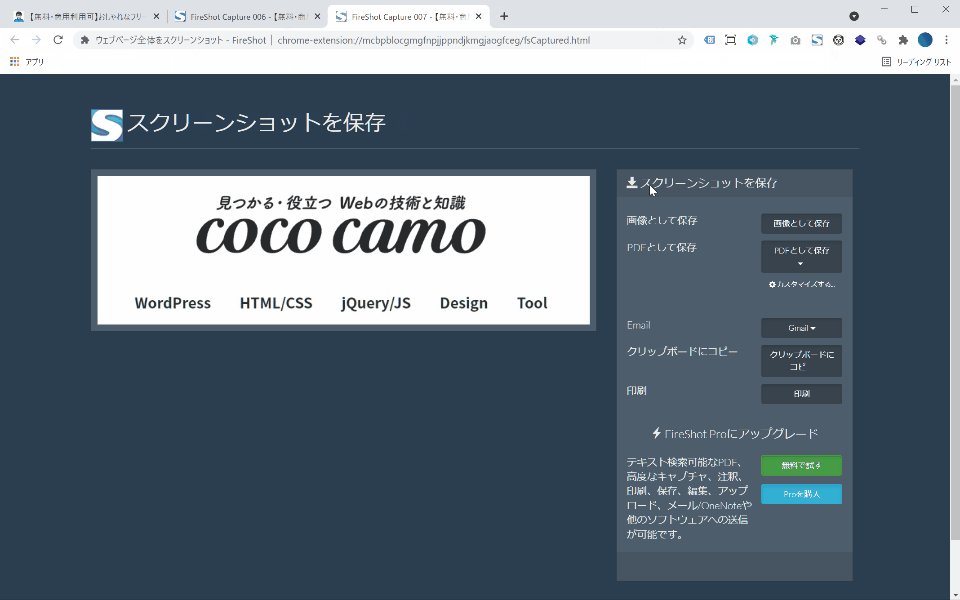
こちらのFireShotも画面キャプチャのできる拡張機能ですが、全体のスクリーンショットに加えて、表示されている部分や選択した部分など部分的なキャプチャをとるのに便利な拡張機能です。

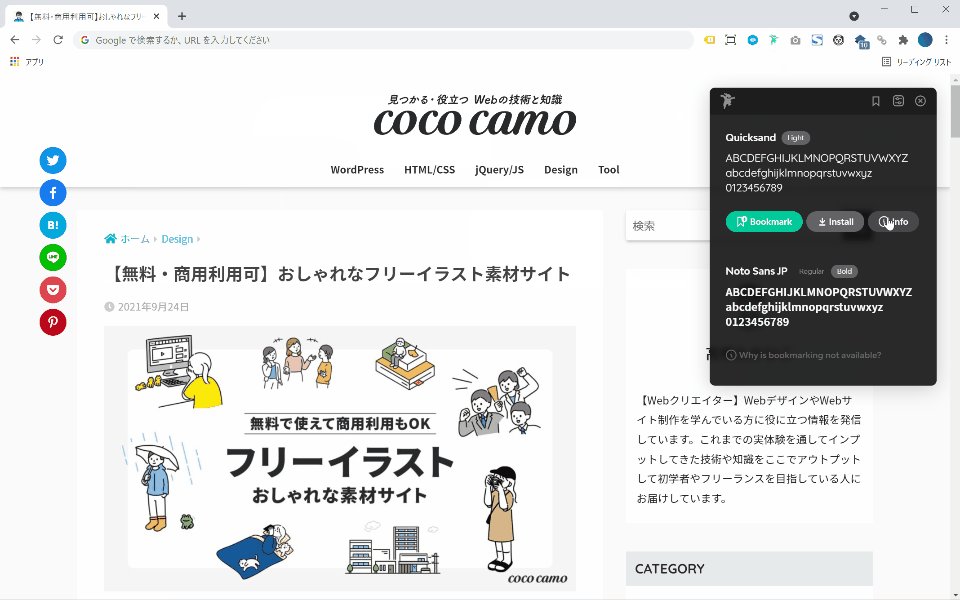
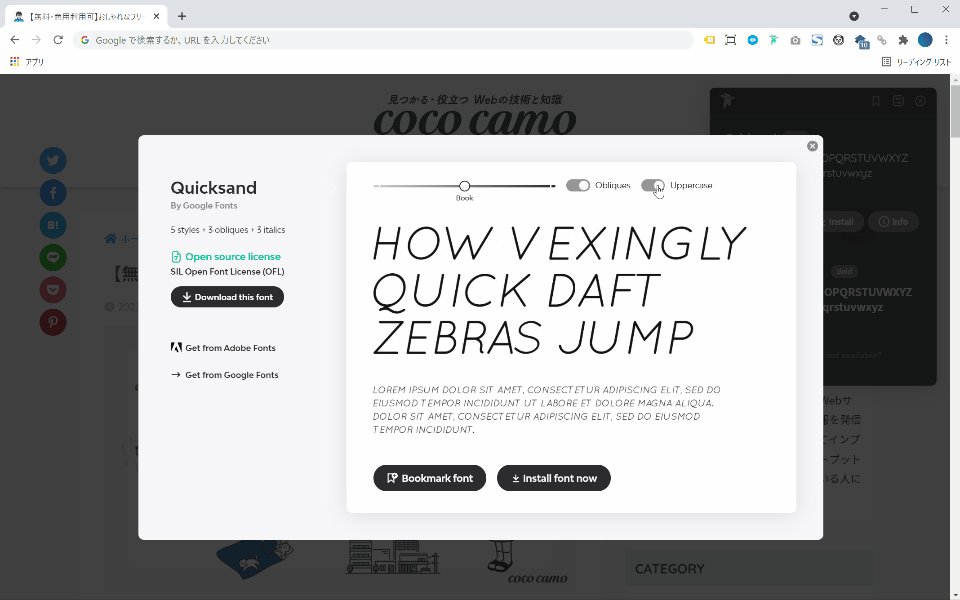
Fonts NinjaはWebサイトで使用されているフォントを一覧で表示してくれる拡張機能です。また、フォントをマウスオーバーすると使用されているフォント・サイズ・行間・カラーを素早く表示してくれます。
さらに、フォントを表示するだけでなくフォントの試し打ちやフォントの購入先、無料フォントであればダウンロードも行えるので使い勝手も非常によいです。

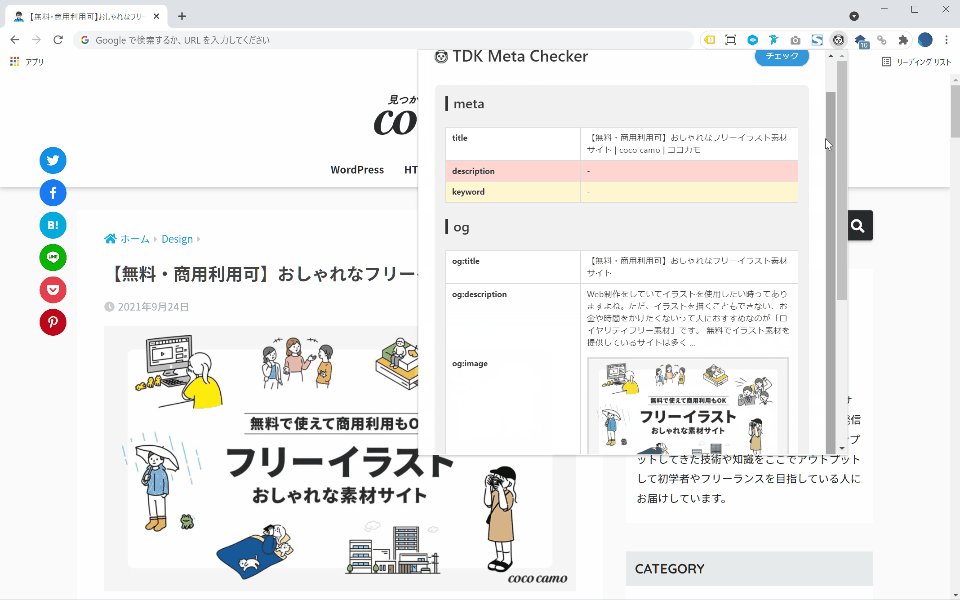
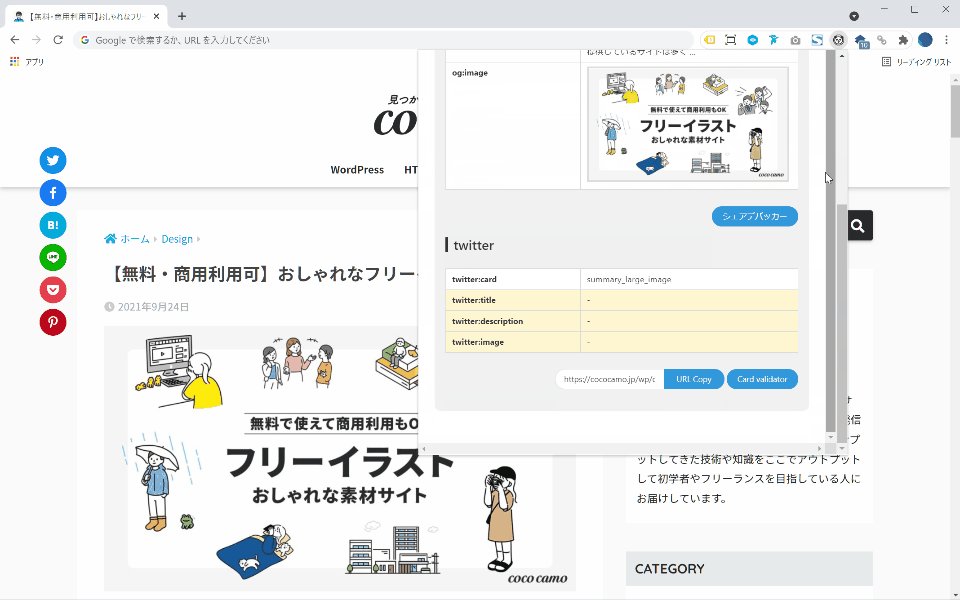
ボタンをクリックするだけで閲覧ページのtitleやmeta情報、OGPメタデータ、Twitterカードのメタデータなどを表示してくれる拡張機能です。SNSでシェアされたときにどのような表示になるのか一目で分かります。検証用にFacebookのデバッカーやTwitterカードのバリデーターへのリンクも設定されているのも便利です。

NoFollowの拡張機能を使用すれば、Webサイトや閲覧ページがnoindexなのかすぐに分かります。制作段階でまだindexさせたくない時やページによってはnoindexにしたい時がありますが手軽にチェックできるのが便利です。

公開したサイトのnoindexを解除し忘れたということもなくなるよ!

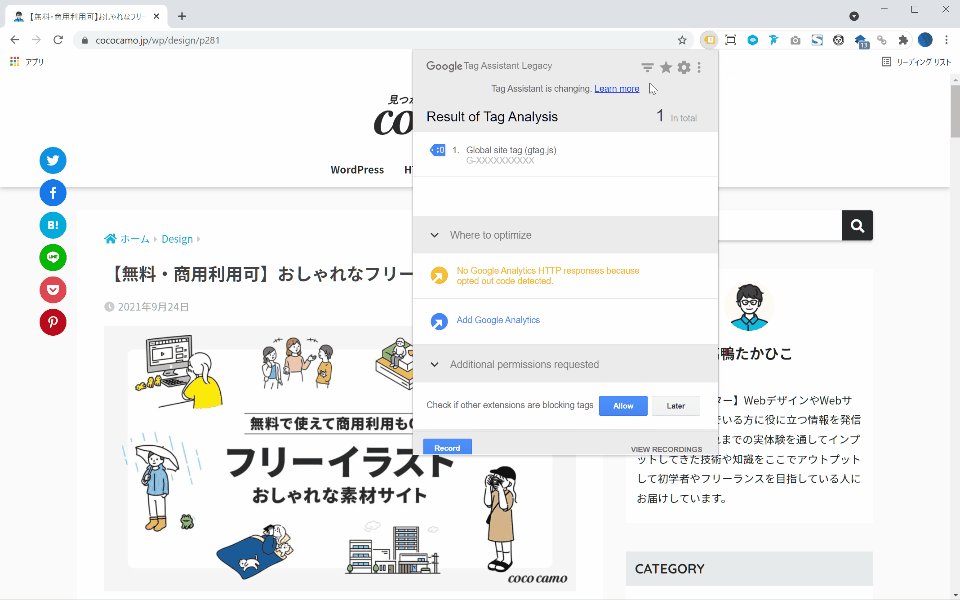
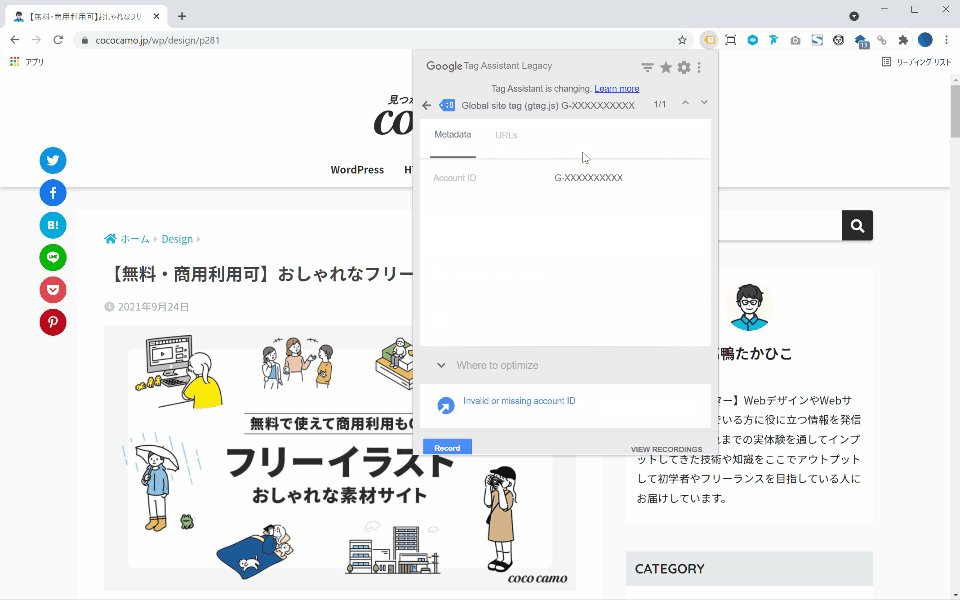
Web制作においてGoogleアナリティクスの設定は必須ですが、きちんと動作しているか、どのタグが使用されているか、エラーは起きていないかなどサイトに埋め込んだタグの状態を簡単に把握することができます。
問題なく機能しているかは色分けされているので一目で分かります。
- 緑:タグに問題はなく正常に機能している
- 青:軽度の設定エラーやタグ設定の改善案がある
- 黄:結果データに影響を与える可能性がある
(次に紹介する「Google Analytics オプトアウト アドオン」を導入している場合など) - 赤:タグ設定に重大な問題がある

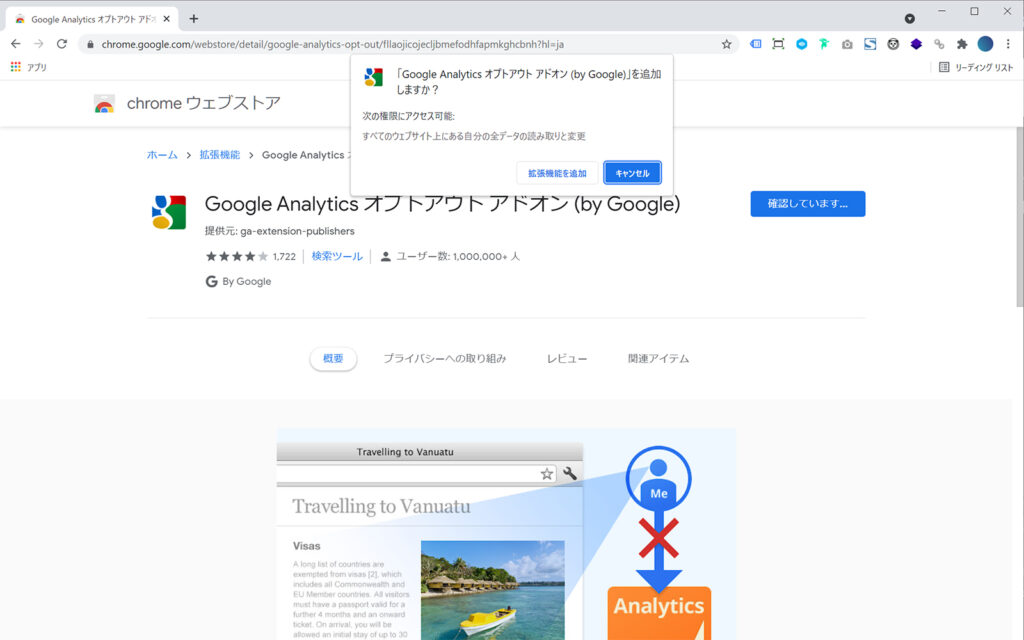
Google Analytics オプトアウト アドオンを導入することによってユーザーのWebサイトでの行動や操作の情報をGoogleアナリティクスに送信しないようにすることが出来ます。特定のIPアドレスを設定して除外する方法もありますが、こちらの方が簡単に対応できるのでおすすめです。



