Webサイトにスライダーを設置する場合、WordPressであればプラグインを導入することも多いかと思いますが、ここではプラグインを使用せずにjQueryスライダーを設定する方法を説明します。
jQueryスライダーは探せば多くの種類がありますが、どれを使用するのがよいのか迷ってしまうこともあるかと思います。今回紹介するのは多くのサイトで使用されているのを見かける「slick.js」というスライダーです。
slickはとても人気が高く、オプションも多いのでカスタマイズ次第で表現の幅が広がりますので、是非この機会に覚えて活用してみてください。
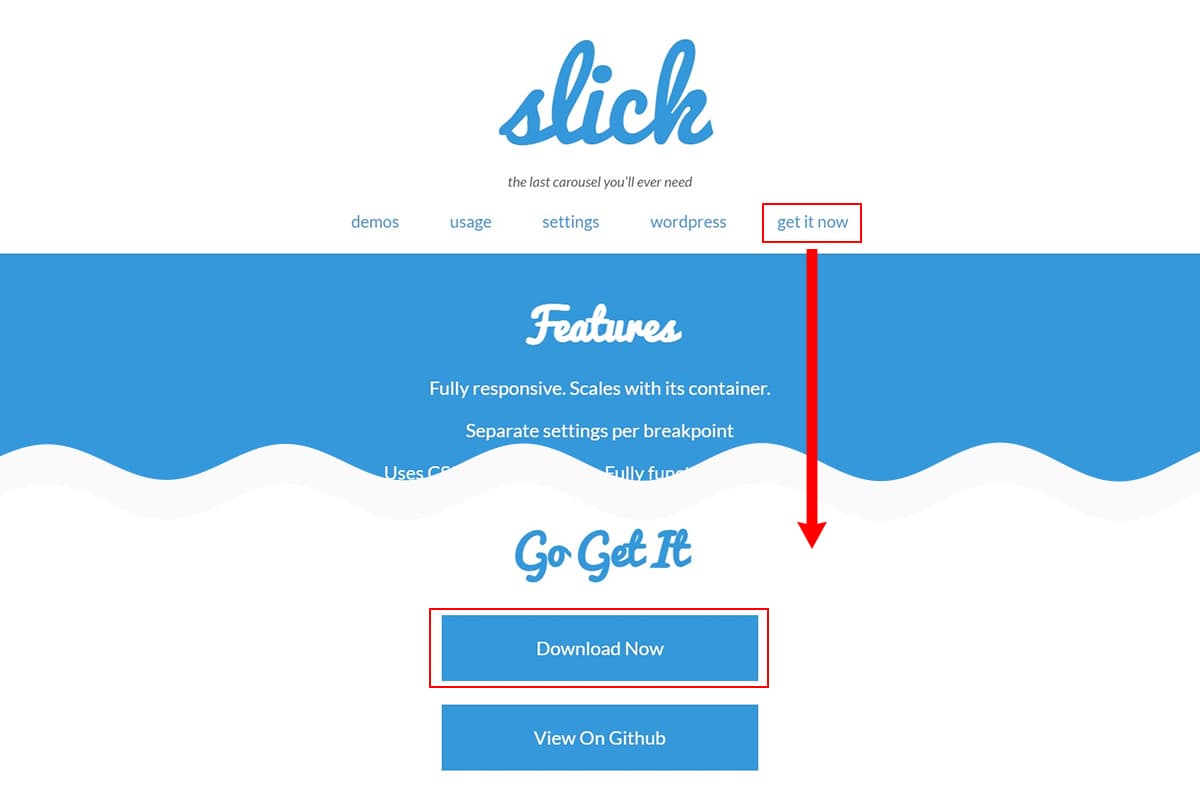
まずは、公式サイトのナビゲーションにある「get it now」をクリックするとダウンロード箇所に飛ぶので移動先の「Download Now」をクリックしてファイルをダウンロードします。

ダウンロードしたファイルで必要なのは以下の3点です。
- slick-theme.css
- slick.css
- slick.min.js
slickの読み込み
<link rel="stylesheet" type="text/css" href="slick-theme.css">
<link rel="stylesheet" type="text/css" href="slick.css">
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="slick.min.js"></script>- ファイルのリンクは設置環境により変わります。
- jquery.min.jsはjQuery本体
HTMLの基本
<div class="slider">
<div class="item"><img src="img01.jpg"></div>
<div class="item"><img src="img02.jpg"></div>
<div class="item"><img src="img03.jpg"></div>
<div class="item"><img src="img04.jpg"></div>
<div class="item"><img src="img05.jpg"></div>
</div>jQueryの設定
基本的には以下の設定でスライダーは動きます。
$('.slider').slick();よくあるオプション設定をするならば以下を参考にしてください。
$('.slider').slick({
autoplay: true, //自動再生
autoplaySpeed: 5000, //スライド切り替えの時間
dots: true //ドットを表示
});
camoさん
カーソルがスライダーにかかっていると自動再生が動かないということがよくあります。
その時は、「pauseOnFocus」や「pauseOnHover」を「false」にすると解決します。詳しい詳細は以下のオプション設定を確認してくださいね。
| 項目 | 内容/初期値/備考 |
|---|---|
| accessibility | タブと矢印キーのナビゲーションの有効化[Default:true] |
| adaptiveHeight | スライドの高さを自動調整[Default:false] |
| autoplay | 自動再生[Default:false] |
| autoplaySpeed | 自動再生のスピード(ミリ秒単位)[Default:3000]数値が大きいとゆっくり |
| arrows | スライドの前/次の矢印を表示[Default:true] |
| asNavFor | スライダーを他のスライダーのナビゲーションになるように設定する(class名またはID名)[Default:$(element)] |
| appendArrows | 矢印ナビを生成させる場所を変更[Default:$(element)] |
| appendDots | ドットインジケーターを生成させる場所を変更[Default:$(element)] |
| prevArrow | 「前へ」矢印ナビのHTMLをカスタマイズ [Default:<button type="button" class="slick-prev">Previous</button>] |
| nextArrow | 「次へ」矢印ナビのHTMLをカスタマイズ[Default:<button type="button" class="slick-next">Next</button>] |
| centerMode | slidesToShowオプションが奇数の時、スライドを中心に表示して前後スライドが部分的に見えるように設定[Default:false] |
| cssEase | CSS3アニメーションのイージング設定[Default:'ease']シングルクォーテーションで囲う |
| dots | ドットインジケーターを表示[Default:false] |
| customPaging | dotsが有効の時、数字などにカスタマイズ[Default:n/a]functionを使用してカスタマイズ |
| dotsClass | ドットインジケーターのクラス名を変更[Default:'slick-dots'] |
| draggable | マウスドラッグでスライド切り替えの有効化[Default:true] |
| fade | スライドの切り替えをフェードにする[Default:false] |
| focusOnSelect | クリックした要素にスライドの切り替えを有効[Default:false] |
| easing | jQueryアニメーションのイージング設定[Default:'linear'] |
| infinite | スライドの無限ループを有効化[Default:true] |
| edgeFriction | infiniteが無効な時、前後スライドをスワイプした時の抵抗値[Default:0.15] |
| initialSlide | 最初のスライドを指定[Default:0]0が1枚目 |
| lazyLoad | 画像の遅延読込タイプの設定[Default:'ondemand']‘ondemand’はスライドしてすぐに画像を読込、’progressive’はページ読込後に非表示の画像を読込 |
| mobileFirst | レスポンシブ設定でモバイルファーストを優先[Default:false] |
| pauseOnFocus | autoplayが有効の時、フォーカスで一時停止[Default:true] |
| pauseOnHover | autoplayが有効の時、マウスオーバーで一時停止[Default:true] |
| pauseOnDotsHover | autoplayが有効の時、ドットインジケーターにマウスオーバーで一時停止[Default:false] |
| respondTo | レスポンシブの判断基準[Default:window]window、slider、min(windowとsliderのどちらか小さい方) |
| responsive | breakpointでブレイクポイントを設定してオプションを切り替える[Default:none]settingで設定したオプションを指定した画面幅で切り替える(無効にする場合は’unslick’を指定) |
| rows | スライドの行数を設定[Default:1]2以上にするとグリッドモードで初期化(slidesPerRowを使って各行のスライド数) |
| slide | スライドとして使用する要素を設定[Default:''] |
| slidesPerRow | rowsが2以上の時、各行に表示するスライドの数[Default:1] |
| slidesToShow | 表示するスライドの数[Default:1] |
| slidesToScroll | 1スクロールで動くスライドの数[Default:1] |
| speed | スライド/フェードのアニメーション速度[Default:300]数値が大きいとゆっくり |
| swipe | スワイプを有効化[Default:true] |
| swipeToSlide | slidesToScrollの設定に関係なく、ドラッグまたはスワイプで1スライドずつ動かす[Default:false] |
| touchMove | タッチでのスライドを有効化[Default:true] |
| touchThreshold | スワイプでスライドさせる距離[Default:5](1/touchThreshold)*スライダー幅の長さをスワイプする必要あり |
| useCSS | CSS transitionを有効化[Default:true] |
| useTransform | CSS transformを有効化[Default:true] |
| variableWidth | 可変幅のスライド[Default:false]スライド幅の自動計算を無効 |
| vertical | スライドの方向を縦方向[Default:false] |
| verticalSwiping | 縦方向のスワイプを有効化[Default:false] |
| rtl | スライダーの表示方向を”右から左”に変更[Default:false] |
| waitForAnimate | スライドアニメーション中に別スライドへの移動を無効[Default:true] |
| zIndex | スライドの重なり順[Default:1000] |
$(selector).on('eventname',function(){
//任意の関数や動き
});| イベント名 | 内容 |
|---|---|
| afterChange | スライド後に発生 |
| beforeChange | スライド前に発生 |
| breakpoint | ブレイクポイントの設定 |
| destroy | スライダーを解除(unslick)した時 |
| edge | infiniteが無効の時、前後のスライドをドラッグした時 |
| init | スライダーが初期化された時 |
| reInit | スライダーが再初期化された時 |
| setPosition | 位置/サイズの変更後 |
| swipe | スワイプ/ドラッグの後 |
| lazyLoaded | 画像を遅延ロードした後 |
| lazyLoadError | 画像の読み込みに失敗した後 |

みこと
オプション設定だけでもかなりの数がありますね。
何をどのように使ったらいいか分からないので是非教えてください。

camoさん
次回は実践的な使い方を説明しますので、まずは基本的な使い方を覚えて身に付けましょう。
あわせて読みたい記事




